Hierbij mijn usability review van Tridion.
Conclusie Tridon usability review
Er is nog heel wat werk om de usability van Tridon te verbeteren.
Daarnaast moeten de implementatiepartners ook usability specialisten betrekken bij het proces, met name bij het definieren van schema’s en inrichten van rollen,rechten en templates.
1. Navigatie:
Afhankelijk van hoe de blueprintstructuur en daarmee de folderstructuur is ingericht, komt het vaak voor dat de eindgebruiker minimaal 4 x moet klikken om bij de gewenste map of component te komen. Dit is vooral bij de grotere organisaties het geval.
De menubalk is vrij summier, wat op zich wel goed is (less is more).
Nadeel is dat je moet raden waar de iconen/buttons voor dienen. Zie hieronder.

2. Functionaliteit:
Helaas is niet alle functionaliteit van een duidelijke label voorzien. Wel is er een duidelijke logica achter de werking van Tridion. Een pagina bestaat uit componenten en deze componenten moet je eerst aanmaken alvorens je een nieuwe pagina aanmaakt.
Het aanmaken van componenten en aanmaken van pagina’s zijn duidelijk twee gescheiden zaken. Dat kun je ook aan de kleur zien: componenten = geel, pagina’s = paars.
De redacteur moet dus het principe van Tridion goed snappen en onthouden:
- eerst een component aanmaken,
- dan pagina aanmaken,
- vervolgens component op pagina plaatsen
- en tenslotte de pagina publiceren
Een gebruiksvriendelijk systeem zorgt ervoor dat je zo min mogelijk zelf moet onthouden. Dit bevordert de “learnability” (het systeem snel begrijpen). Helaas blijkt uit ervaring dat redacteuren moeite hebben met het onthouden van deze stappen.
3. Controle:
Als het systeem de eindgebruiker in control laat, dan kan de redacteur eenvoudig acties ongedaan maken, uistappen wanneer hij/zij wil etc.. Tridion is niet goed in het “in control” laten zijn van de eindgebruikers. Er is geen duidelijke undo-knop. Wil je een component verwijderen, dan moet je deze eerst de-publiceren. De mogelijkheden zijn er wel, maar vaak niet vindbaar voor de leek.
De tabs workflow en source zijn voor de redacteuren in de meeste gevallen overbodig. Helaas kunnen deze features voor deze groep gebruikers niet uitgeschakeld worden.
4. Taal:
De userinterface moet voor de redacteuren/eindgebruikers begrijpelijk zijn. Gebruik dus de taal die de redacteuren begrijpen en geen JARGON!
Je kunt in de Tridion preferences aangeven welke taal je deze wilt instellen.
Issues met schema’s
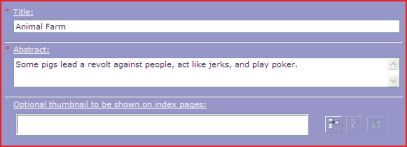
Een component is gebaseerd op een schema. Een schema definieert de velden die nodig zijn om content aan te maken, bijv.: schema “nieuws” heeft een titel-, datum- en bodyveld. Indien je een component aanmaakt moet je altijd de daarbij behorende schema opgeven. Helaas hebben de meeste redacteuren een ander beeld bij het woord “schema” en is de naamgeving hiervoor dus voor verbetering vatbaar.
Ook de labeling van de schema-velden zijn gevoelig voor miscommunicatie. Vaak zijn het developers die deze naamgevingen bedenken en deze zijn vaak niet gebruiksvriendelijk.
Hieronder drie velden met de daarbij behorende labels. Deze kunnen nogal onduidelijk zijn.
5. Feedback:
Je kunt in Tridion goed zien wat de status is van een component of pagina. Er wordt duidelijk aangegeven of deze wel/niet gepublished is.
6. Consistentie:
Er wordt binnen Tridion consequent gebruik gemaakt van iconen, buttons en naamgevingen. Dit verhoogt de “expectability” van bepaalde actieknoppen.
7. Voorkomen en correctie van foutmeldingen:
De foutmeldingen die Tridion genereert zijn vaak niet begrijpbaar voor de redacteuren. Hieronder de foutmelding als je geen geldige karakter in je invoerveld hebt gebruikt.

Tridion voorkomt wel dat je een pagina verwijdert als er nog componenten op deze pagina aanwezig zijn. Hiermee voorkomt Tridion dat je dus een fout maakt.
8. Visuals:
De userinterface ziet er naar mijn mening nogal goedkoop uit. Er is niet veel aandacht aan aesthethics besteed. Ook heb ik aangegeven dat de iconen niet van een label zijn voorzien waardoor je moet raden wat de functie is van zo’n icoon.
Wel houdt de Tridion userinterface rekening met het principe van minimalisme. Er zijn niet veel knoppen in tegenstelling tot andere WCM-systemen. Ook maakt Tridion gebruik van het principe van familiarity (bekendheid). De folderstructuur en acties lijken veel op die van Windows Explorer (waar de meeste redacteuren bekend mee zijn).
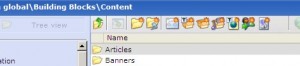
Building Blocks als root voor je contentstructuur?
In de meeste gevallen (of altijd) worden componenten in de Building Blocks opgeslagen. Deze term dekt de lading niet voor de eindgebruikers.
Geen logische folderstructuur
Vooral bij grote organisaties, zul je heel veel mappen en submappen vinden. Naarmate de site groeit wordt het voor de redacteur moeilijker om content terug te vinden. Ook speelt de indeling van de folderstructuur een belangrijke rol. Deze kan vaak vanuit de beheerder’s kant logisch zijn, maar vanuit de eindgebruikers heel onlogisch.